I've experimented with a lot of different
productivity apps—from to-do lists to Pomodoro timers to habit trackers. And for the most part, they all get the job done. The to-do lists let me check off items, timers keep time, and habit trackers make me feel good about hitting my reading goals. But none of these apps offer exactly what I want.While I always had ideas for how to make these apps truly customized to my wants, I didn't have the time or coding expertise to create them. But now, with Claude Artifacts, time and know-how are no longer barriers.
Here's how to use Claude Artifacts to create interactive web apps.
Note: This article assumes you know the basics of how to use Artifacts. If you need a refresher, check out this step-by-step guide:
How to use Claude Artifacts.How to use Claude Artifacts to create a web app
Here's a summary of how to use Claude Artifacts to create an interactive web app (keep scrolling for detailed steps with screenshots):
-
Create an outline for your app.
-
Go to
claude.ai, and log in. -
Ask Claude to create an app.
-
Once Claude outputs an Artifact containing your app, you have a number of options:
-
Edit your Artifact.
-
Download your Artifact to use in other projects.
-
Share your Artifact.
-
Now let's take a closer look at the finer details of using Claude Artifacts.
For this guide, we'll build a custom
Pomodoro timer with 25-minute working periods separated by five-minute breaks. But you can create anything you want.Create an outline for your app
Before diving into the fun stuff where you get to channel your inner mad scientist, you need to create a clear outline for the app you want to build.
Define your app requirements
First, define your app requirements. Here are a few questions to consider:
-
What problem should the app solve?
-
What kind of functionality should the app provide (e.g., search filters, dynamic graphs)?
-
What user inputs or interactions do you want to enable?
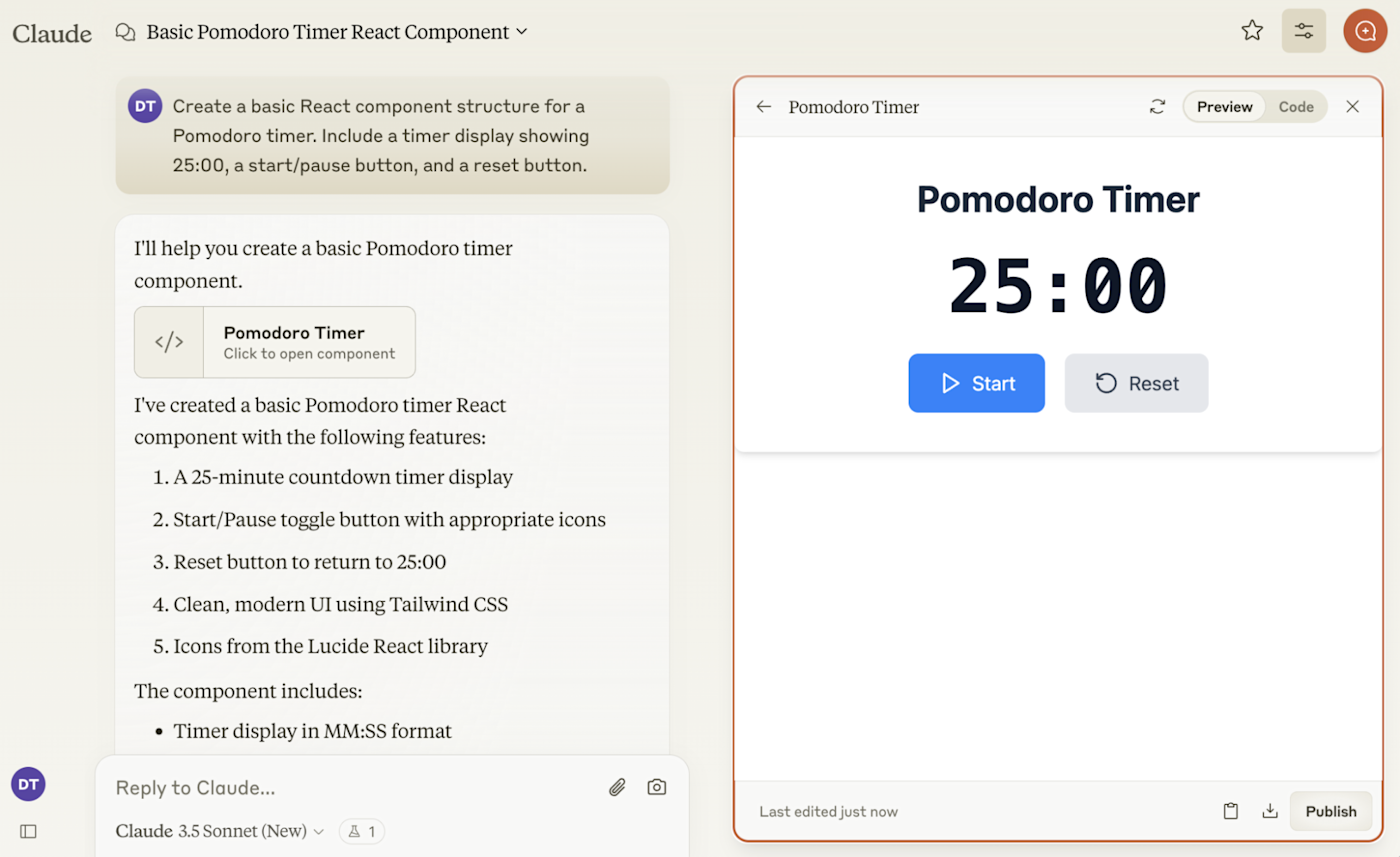
In the case of our Pomodoro timer, these are the key features I want it to include:
-
A timer display that shows the current countdown time.
-
A mode indicator that displays whether it's Work time or Break time.
-
Control buttons that allow the user to control the timer, including Start/Pause and Reset buttons.
Map out the app interface and basic user interactions
Next, map out what the app interface looks like. You can sketch this out using a
wireframing tool like Balsamiq orFigma. Or you can draw it using paper and pen, and then upload the image to Claude later on.Here are the interactions I've mapped out for our Pomodoro timer:
-
Let the user click a button to start the timer to begin a work session.
-
Pause the timer, if needed.
-
Resume the timer after pausing.
-
Reset the timer to start over.
-
Automatically switch between work and break modes.
-
Indicate when the mode switches so the user can take a break at the right time.
Log in to Claude
Go to
claude.ai, and log in to your account.
Don't have an account yet? You can create one for free using your Google account or an email address.
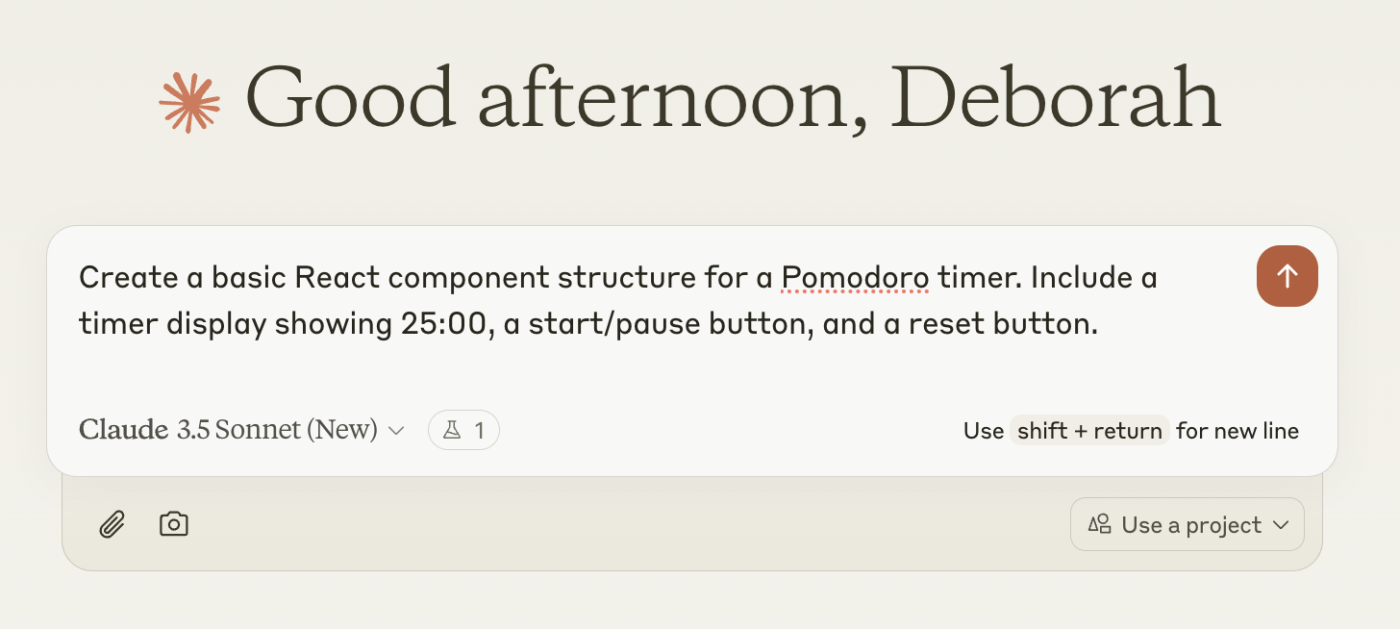
Ask Claude to create a web app
With Claude Artifacts, you can prompt Claude to generate basic
React components, which you can then customize to your needs.-
Upload the sketch of your app to your chat. The easiest way to do this is by dragging and dropping the file from your hard drive into the message bar.
-
To your prompt, add "Create a basic React component structure for [description of app]. Include [list all components you want to include and their basic functionality]."

-
Press Enter or return, or click the up-facing arrow to submit your prompt.
In a matter of moments, Claude will output an interactive preview of your app in an Artifact.

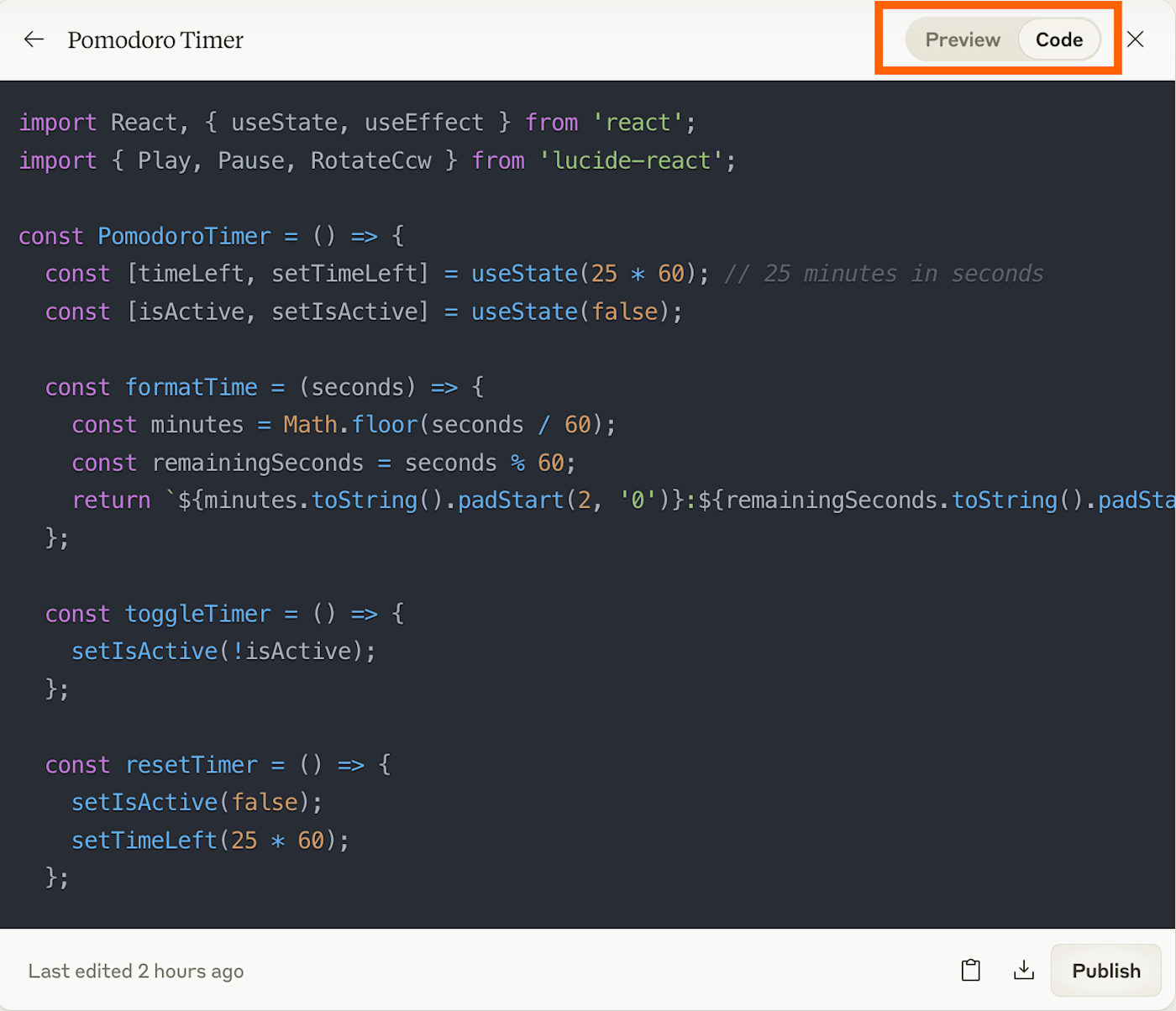
You can also view the code used to build your app. To do this, click Code at the top of the Artifact window.

Edit your app
Since Claude works better when you work iteratively, you'll likely want to modify the initial output. You have a few options for editing your app:
-
Ask Claude to generate a new Artifact. If the app isn't quite what you're looking for, and you want to use the same prompt, click Retry below Claude's last response in the main chat.
-
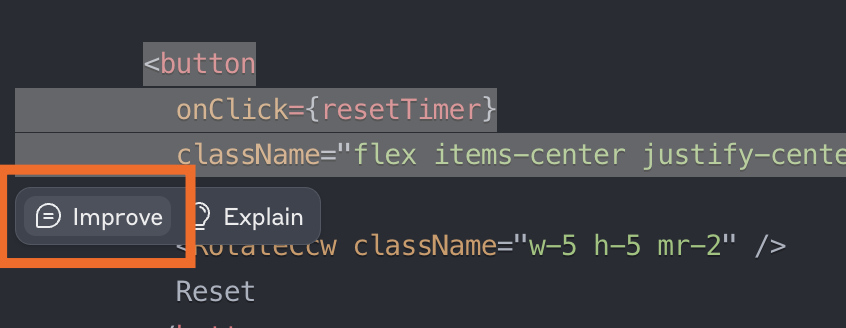
Modify the existing Artifact. You can tell Claude how you want to modify the app by entering a new prompt in the main chat. Or, in the Code view of the Artifact, highlight the specific element you want to edit. In the floating toolbar that appears, click Improve, and then enter your prompt in the main chat.

There are endless ways to edit your app. To give you some ideas on what's possible, let's look at a few ways I can edit my timer.
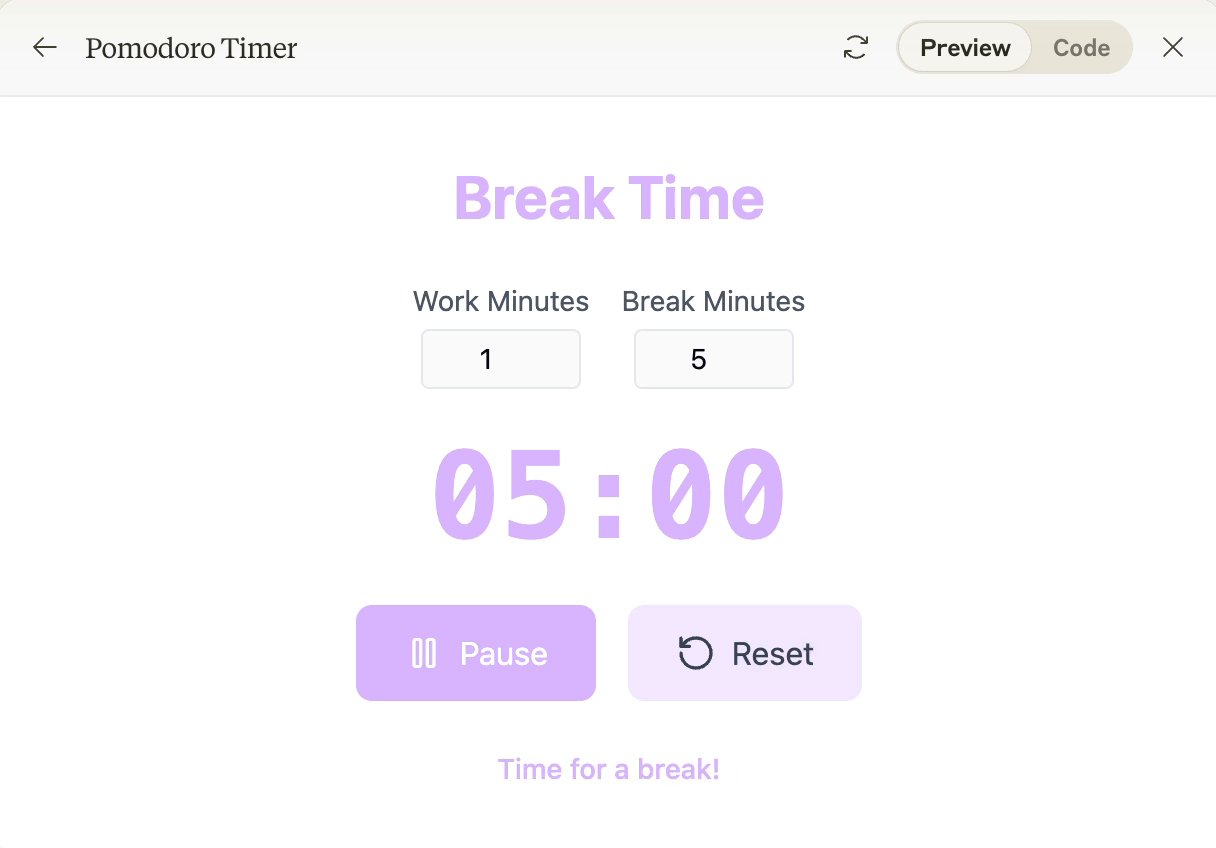
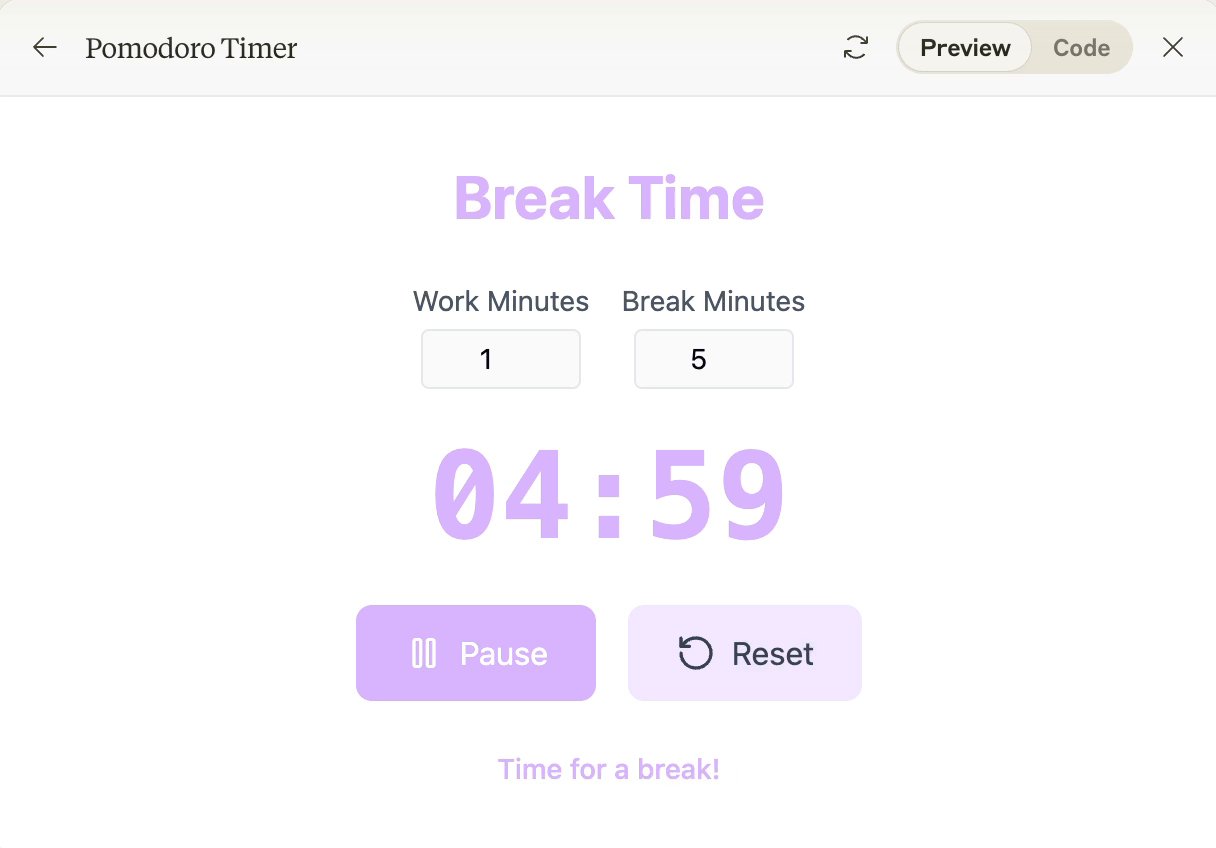
Add interactivity
Our Pomodoro timer already has simple components you can interact with. For example, users can click the Start/Pause and Reset buttons. But you can add more sophisticated interactivity, such as text inputs and dropdown menus.
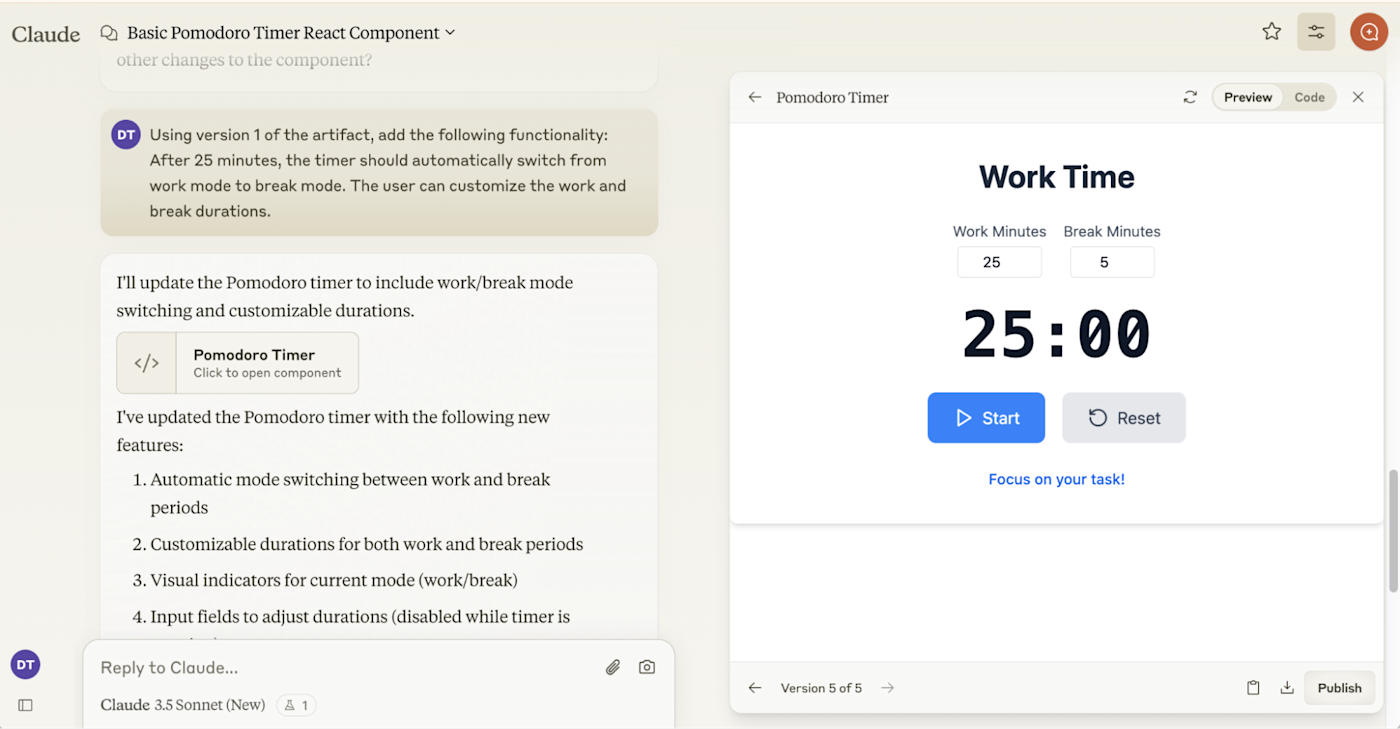
I modified my timer to add the following functionality:
-
Allow the user to customize the work and break durations.
-
Automatically switch from work mode to break mode.
-
When the timer switches to a new mode, start the timer automatically.

Use style components
With Claude, you have access to Tailwind CSS classes for styling your components. Tailwind provides a set of utility classes that you can apply directly to your JSX elements, allowing you to quickly style your components without writing custom CSS.
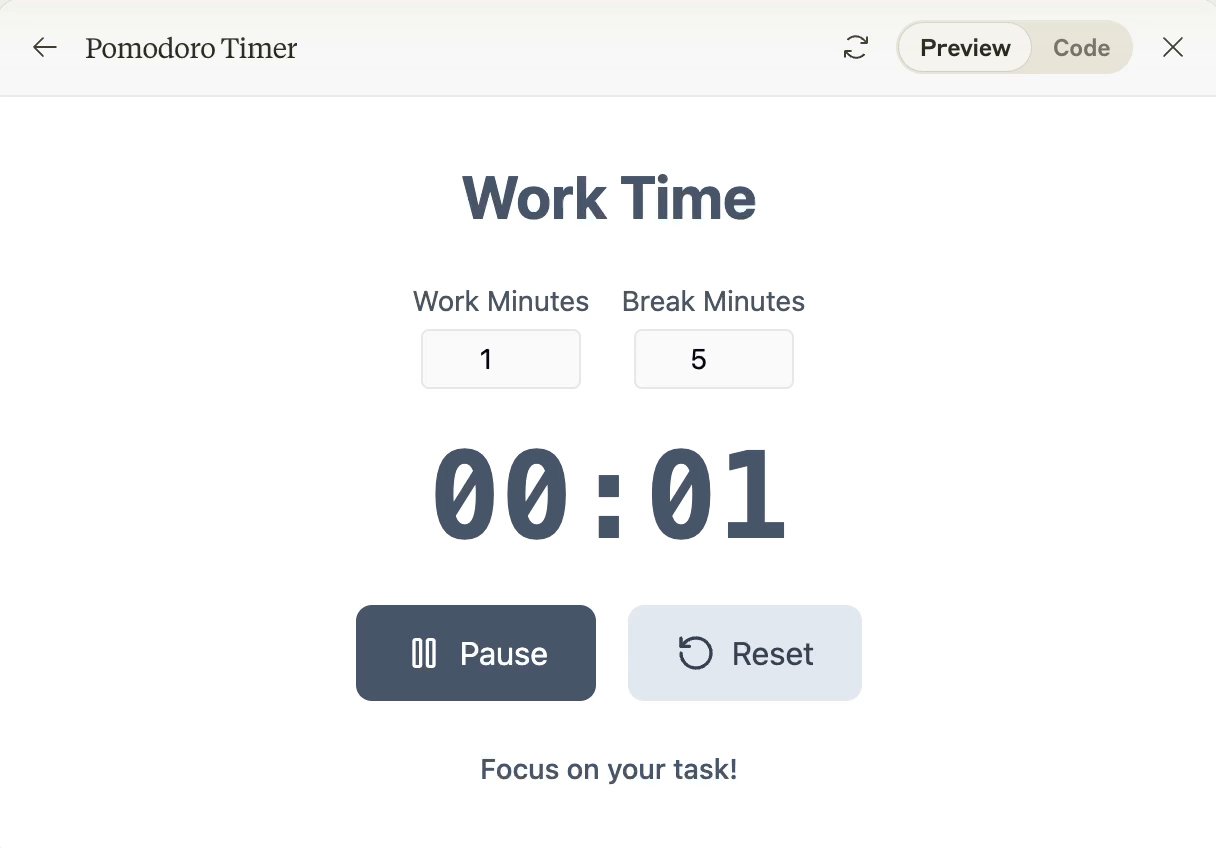
Here's how I modified my timer to give it a little help in the aesthetics department:
-
When in break mode, make the buttons and text "Break Time" lavender.
-
When in work mode, make the buttons and text "Work Time" steel grey.

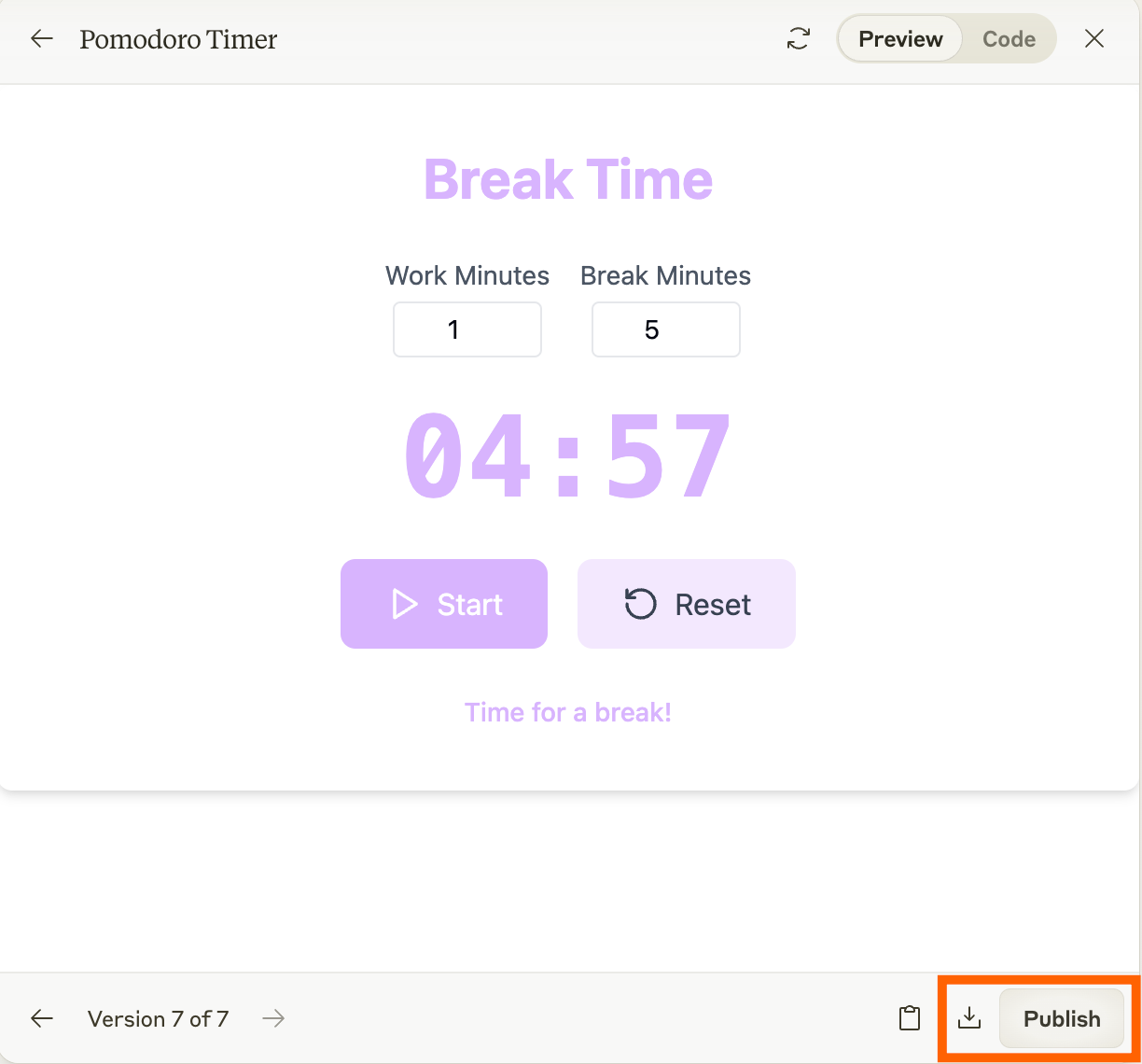
Share your app
Once you've created your app, you have two options for sharing it.

-
Download the Artifact. Click the Download to file icon, which looks like an arrow pointing down into a box. It'll download as a .tsx (TypeScript) file to your hard drive. From there, you can integrate it into your own React projects or further customize the code, if needed.
-
Publish the Artifact. Click Publish to share your Artifact with anyone on the internet (your chat will remain private). In the popup that appears, click Publish & Copy Link, and share your link as you normally would.
How to use Claude to create a web app: Troubleshooting tips
When working with interactive components in Claude, testing and debugging can be a bit different from traditional development environments. Here are some troubleshooting tips to help you as you build.
-
Use console.log statements. You can use console.log statements to output debugging information. Or you can ask Claude to modify the component to display state values directly in the UI for easier debugging.
-
Build in stages. I've found it best to work iteratively with Claude. List the basic functionalities you want in your initial prompt, and then continue to add more functionality from there. Designing it this way makes it easier to customize or troubleshoot specific elements, especially if you're building a complex app.
-
Be specific. Claude's output is only as good as
your input. If you have a specific design in mind, describe it in detail or provide similar examples. For instance, instead of asking for a "form component," try something like this: "Create a React component with two input fields, a dropdown menu, and a submit button." The clearer your instructions, the more accurate and useful the Artifact will be.
Automate Anthropic
Building an app in a matter of minutes is just one way Claude allows you to speed up your workflows. Using Zapier to
connect Claude with the rest of your apps offers another with thousands of possibilities.For example, you can automatically send Claude-generated summaries of action items from meeting minutes to your project management app. Or get Claude to analyze form responses stored in your survey app. Learn more about
how to automate Claude with Zapier, or get started with one of these pre-made templates.Zapier is the leader in workflow automation—integrating with thousands of apps from partners like Google, Salesforce, and Microsoft. Use interfaces, data tables, and logic to build secure, automated systems for your business-critical workflows across your organization's technology stack.
Learn more.Related reading: